
“A web application with 50,000 map loads using the Google Maps API will cost $350 per month. A similar amount of traffic running through a Protomaps CDN install on Cloudflare, with an average of 20 tiles per session, costs fifty cents in Cloudflare Workers request fees.” protomaps.com
We read that pitch on Hacker News and our interest was immediately piqued – we are frequently asked to build custom web maps.



Our go-to solutions are usually either MapBox or Google Maps. While these are both easy to use and customise, they have two major issues:
- You are placing third-party code on your website
- You might get a surge in visits, so you may get a surge in billing!
Protomaps ftw
The idea behind Protomaps is that you create tiles of your area using their Small Map tool – you just draw a rectangle over the area you want and download vector tiles in the PMTiles format. We found that the city of Brighton & Hove for example comes in at around 2Mb.
You can then use free common map libraries such as Leaflet.js or MapLibre to add markers, features or interactions.
We found MapLibre to be the most powerful and easy to customise library, as it shares a lot of functionality with the commercial MapBox.js.
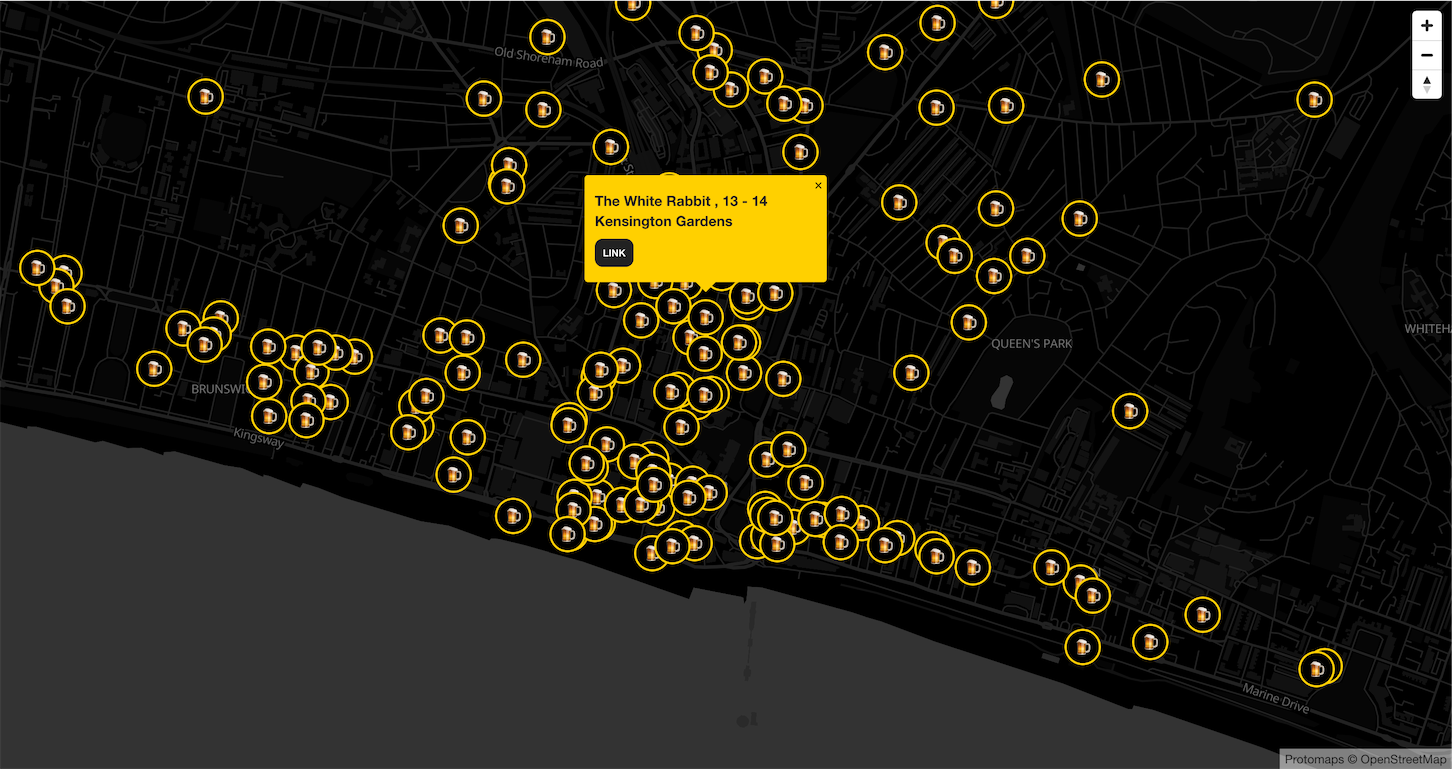
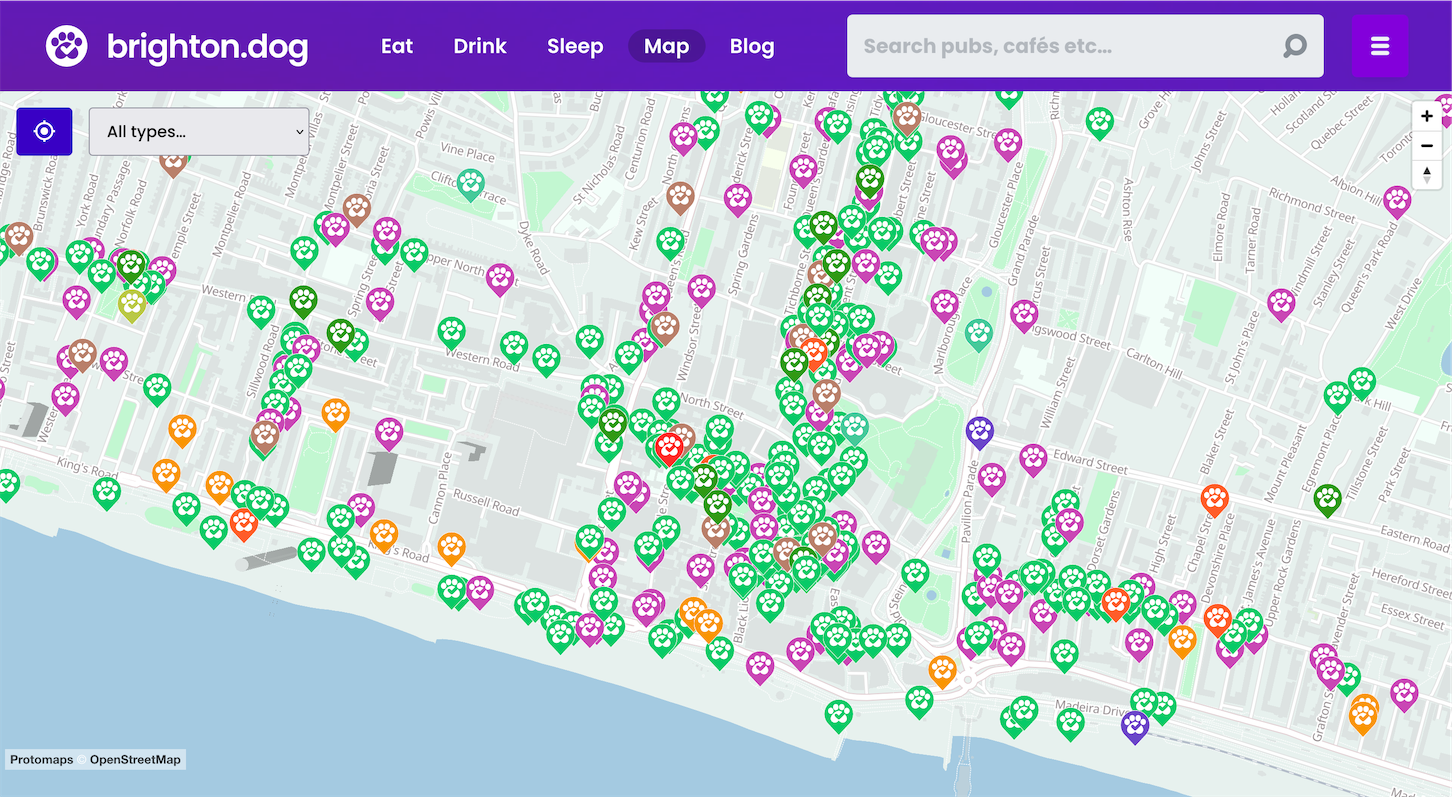
We built a little demo Vue.js project to try it out using data from our brighton.dog Nuxt website and popped it up on Netlify:
Demo: www.brighton.pub
Source: github.com/blackspike/protomap
We were so impressed that we immediately replaced the Google Maps on brighton.dog with Protomaps, and we couldn’t be happier.

If you need help implementing a custom map for your website, do get in touch!