An intro to Vue.js
Vue.js is a JavaScript framework for building web interfaces.
Vue lets you build rich interactive web pages and Single Page Apps (like Facebook or Twitter) so you can post photos, interact with timelines and so on without leaving or refreshing the page.
You may have heard of Facebook’s React or Google’s Angular – it’s much like those, but with a unique approach.
Why we like it
Apart from the output, which most modern frameworks can match, the development experience for us is second to none.
This won’t mean much to you apart from in the cost of the project as we can build these websites more rapidly, more robustly and more attractively than ever before.
We can pull in any data source – be it a Wordpress blog post or a Shopify product collection or a database/API/spreadsheet – manipulate it, and present it in a clean, custom UI.
✨ Sprinkles of interactivity ✨
For the most basic and lightweight requirements, we use Petit Vue.
A is a miniscule 6kb! subset which is great for widgets and light interactivity, like accordion components!
Single-Page Applications (SPAs)
These are websites that feel like a desktop application, like Word or Slack, but in your browser.
Although we can embed them in desktop and even mobile apps!
Simple SPA
LaterTwitter.cyou
We create a lot of these kind of one-shot simple applications.
In this case, a user can upload and rearrange images, and add their profile URL which automatically generates a QR code, allowing the user to download a high-res banner image.
A simple, but popular app with thousands of users!
Advanced SPA
FireGiant Ember
This heavy-duty Single Page App was already created by the client in TypeScript and Vue Bootstrap.
It’s an app for managing software deployments across thousands of PCs, and pulls in an unbelievable amount of telemetry data and allows sysadmins to control fleets of hardware.
It’s the perfect use case for a Vue SPA, with many tabs, accordions, actions, notifications, prompts, consoles, dialogues and wizards, all on one page.

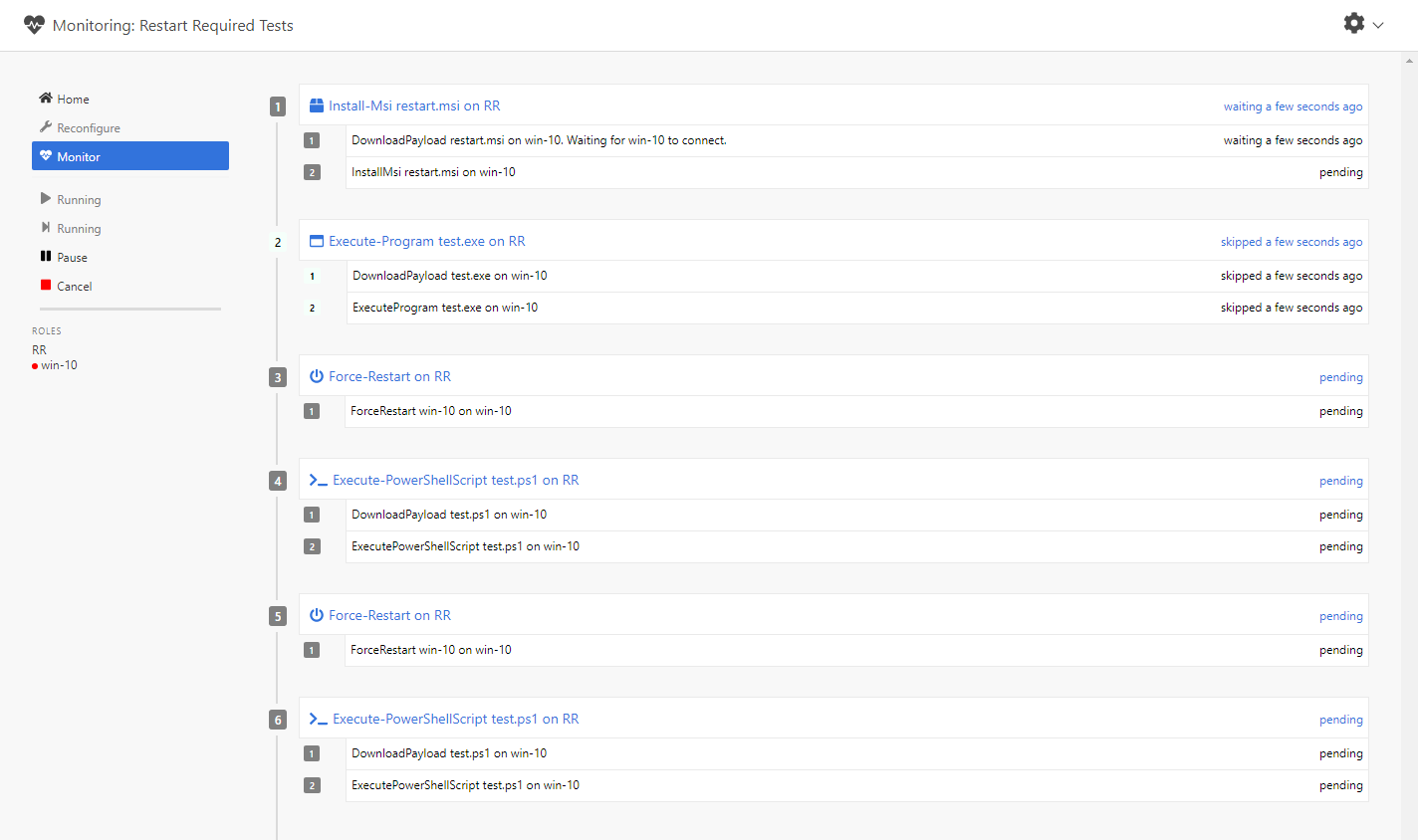
Before
the blackspike redesign
The client did a great job building out the back end, and exposing all the data to to the UI.
But they’d be the first to admit UX and UI design is not their forte…

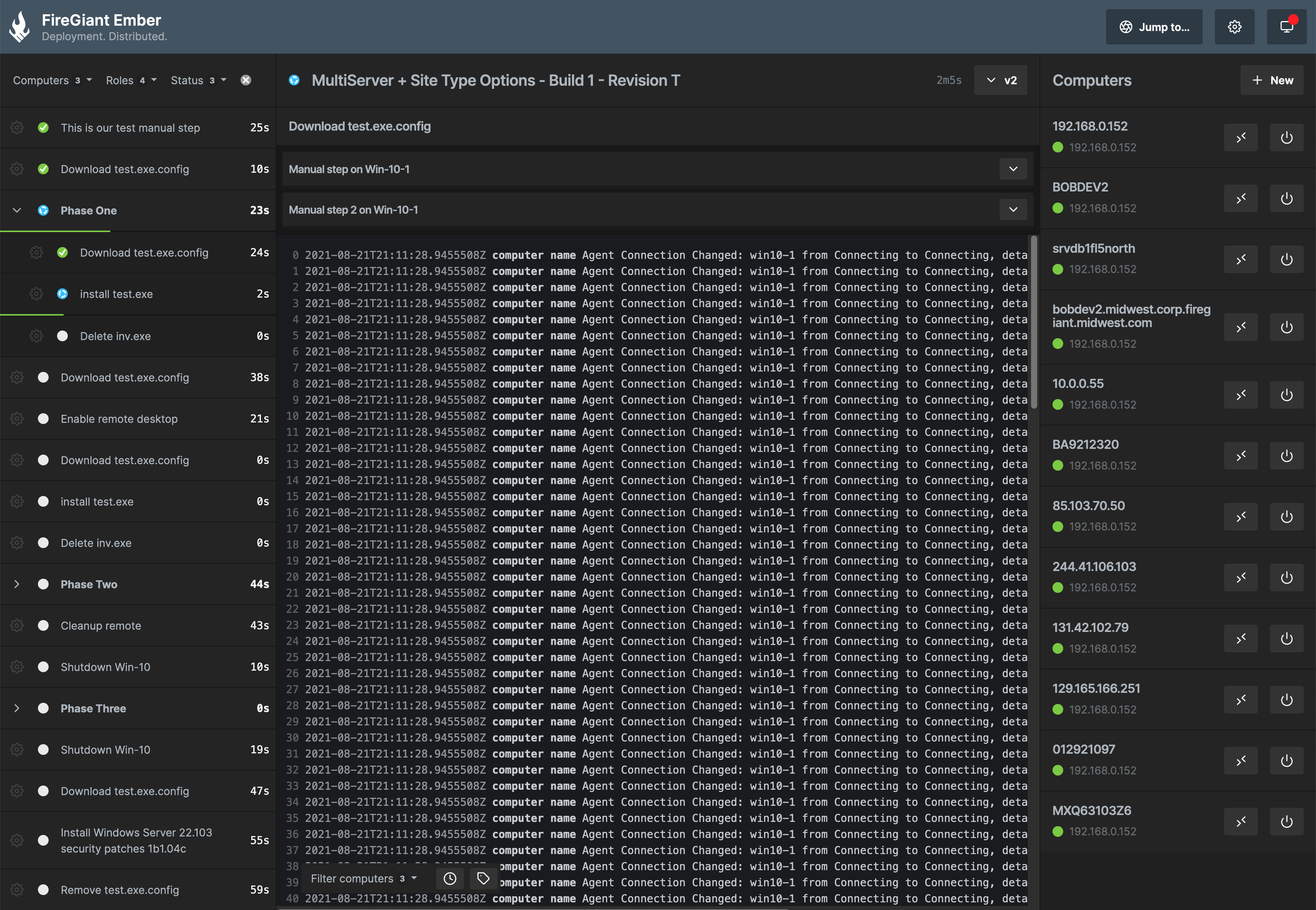
After
the blackspike redesign
We love these type of brownfield jobs, where we come in as designers to polish the *ahem* designed-by-programmer aesthetic.
We worked together on the UX with customer testing to make the app easier to use, and we took over the CSS and HTML and created a bunch of Vue UI components to make the interface look and feel like a premium app.
Nuxt
The Intuitive Web Framework
Nuxt is an open-source ecosystem that super-charges Vue.
It provides out-of-this world developer experience (DX) and offers incredible data fetching, routing, state-management, and flexible output to produce SPA or Static Site Generation
Server Side Rendered Apps
spike.news
One of our favourite side projects. It’s a live app pulling in data from our custom Node.js API every minute, a user-customisable UI with streams of ephemeral data.
That makes it a perfect candidate for server side rendering – it munges the live data and serves up-to-the-minute HTML pages to the user.
Static Site Generated
Jamstack Apps
When the data doesn’t change frequently, for example a blog, a business site, a shop or a review site, it makes sense to render all the pages in one go, and re-render when new content is added, maybe once or twice a day/week.
We author the data in a CMS like WordPress or Shopify, or update a database which triggers a build with fresh data, say you added a new blog post or product, we rebuild the pages with the new additions and serve the HTML at lightning speed with no slow API or data fetching calls.
Atmos Renewables
We built this Nuxt site for our client Atmos, who create wind farms across Australia. They add new farms to their portfolio every month or two, and onboard staff with about the same regularity.
We chose WordPress for the content management system (CMS) as it’s a battle-tested and super user friendly, allowing for multiple user accounts & permissions, great media uploads and custom functionality.
We use GraphQL to pull just the data we need from WordPress, and inject it into our Nuxt page templates.
For example, we made an easy-to-use custom post type for wind farms with a map, hero image, key stats, photo gallery and description.
When the client adds a wind farm, it triggers a deploy and the updated site appears in less than 30 seconds, serving the same cached content until the next time the client updates.

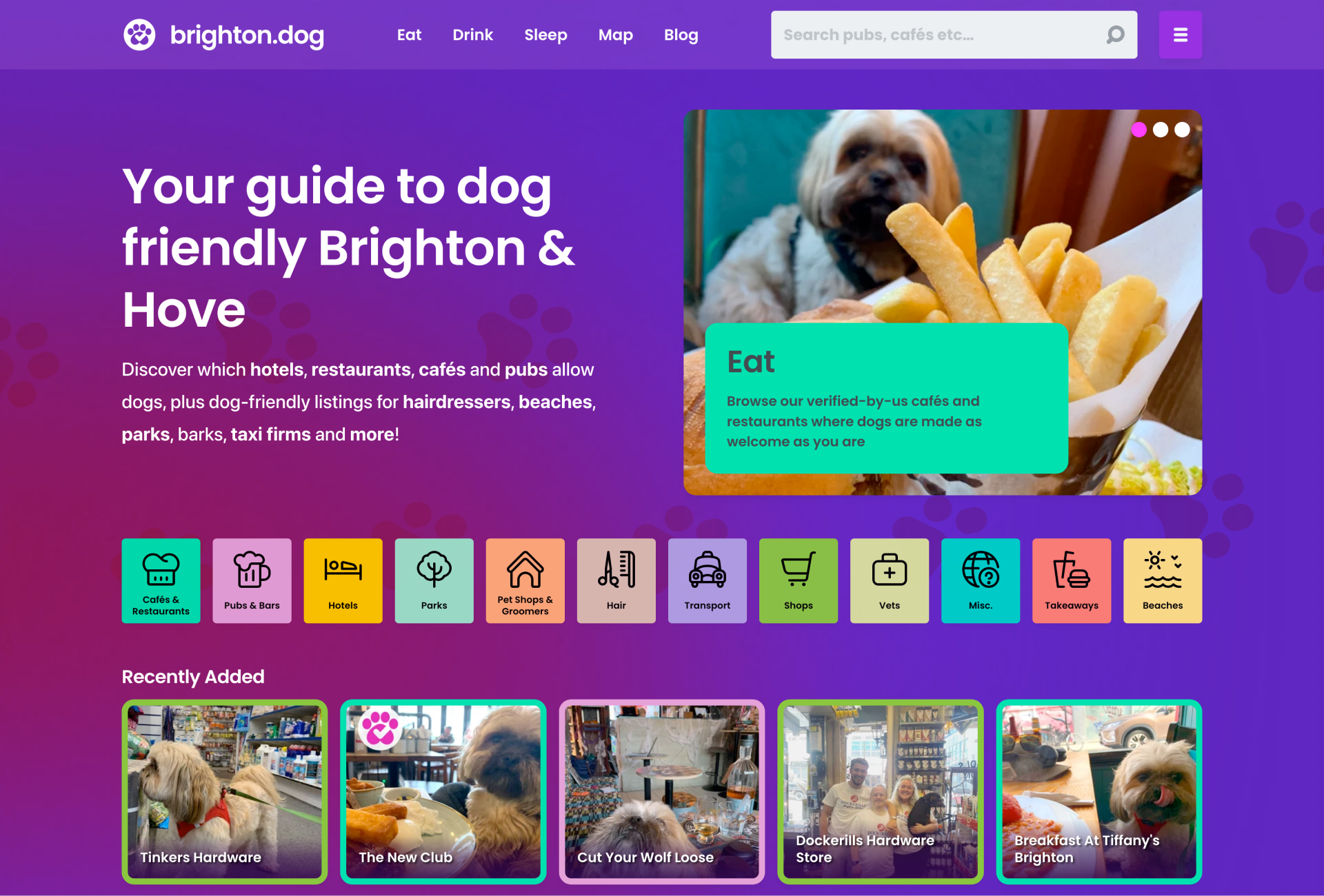
Brighton.dog
Another of our own side projects.
This suits Nuxt SSG as we only verify a new venue a handful of times a week, so we regenerate the (2000+ pages!) each time.
Ace & Freak
This project also suits SSG as new products are only added a few times a year, plus the occasional blog post or new stockist.
Each time a new product is added in Shopify, we grab the new label and apply it to our 3D can model using THREE.js and serve it out.