The Brief
Our friends at endjin had taken control of the open source Reaqtor framework and wanted a way to add some visuals to their Internet-of-Things thermostat Interactive Notebook demonstration.
Instead of creating an IoT device, we decided to create a virtual representation of one – in this case a 3D house with effects that map real-world thermostat data into a visualisation – controlling the heating when triggered from Reaqtor code.

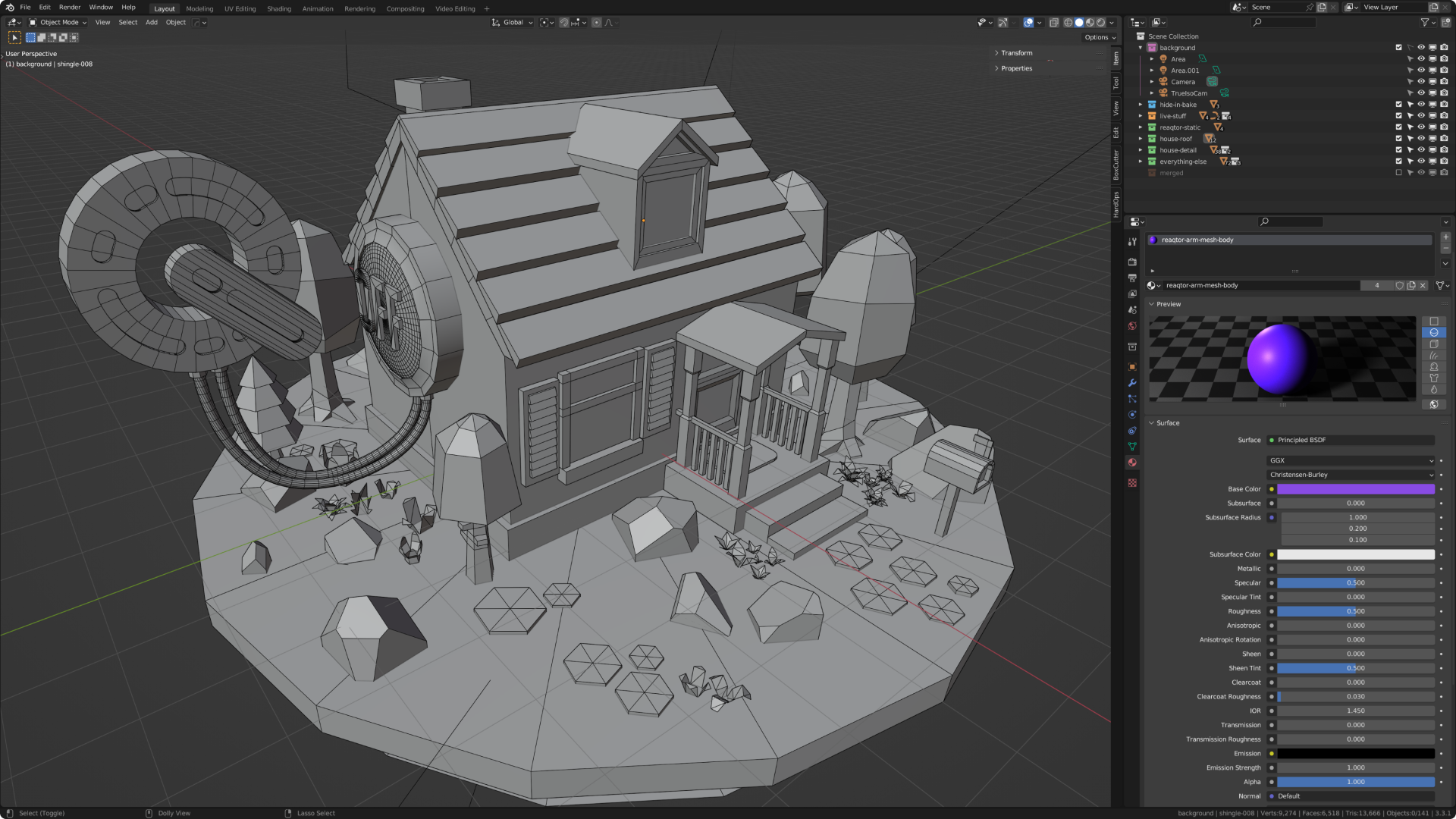
Modelling
The first step was to create the 3D model in the world’s best software, the mighty, open source Blender.
We decided to go for a low-poly style, to keep the browser payload smaller, and to give it a fun, stylised look.


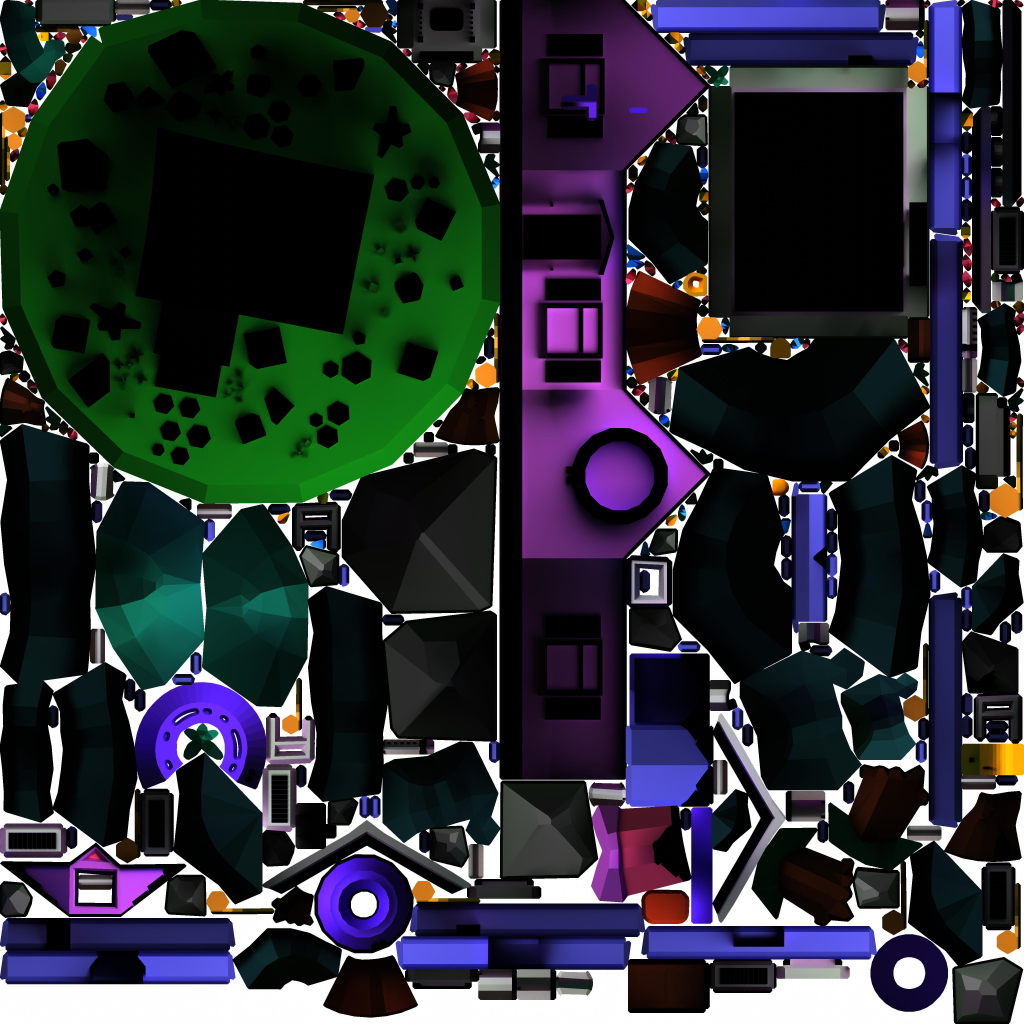
Texturing
After modelling comes the texturing, again in a fun, bright and cartoony style.
Then we bake in the shadows to save wear and tear on the CPU – fake shadows are a lot cheaper to render than real shadows
Coding
Once the models were textured, optimised and exported as a .gltf file, we can import it into an html page using Three.js – a fantastic Javascript library for displaying and animating interactive 3D, using WebGL.
Once the model is in, it needs to be lit, textures applied, and meshes animated. This is all done through Three.js, calculated and displayed at 60 frames per second to make it look and feel buttery smooth.
To create the stars and the heating animation, we needed to write some custom shaders in .glsl, a C-like language that is hyper efficient at rendering directly on graphics cards and is as hard – harder in fact than it even sounds – but they allow for spectacular, dynamic lightweight effects!
Interactivity
The whole raison d’être of the project was to demonstrate the power of the Reaqtor library, which consumes vast amounts of data – in this case thermostat telemetry – and performs actions upon it.
For example, when the temperature drops to a certain degree, Reaqtor sends a command to start the heating system. We exposed a function in the animation that start the heat particle FX, shows the status in 3D text, changes the colours appropriately and updates the GUI.
This gives the notebook a real tangible quality, when you create rules or introduce new data, you can watch the model react in real time, rather than poking through console logs.
Project results
The project was well received by both clients and developers, and was presented at C level within Microsoft.
Hope you enjoyed it Mr Nadella…