Brief
We’d already launched a custom WordPress website for Bluefield LLP when they asked us to add a page to promote their strong ESG record.
They wanted it to stand out from the rest of their serious-corporate-vibe site. We discussed using video to illustrate the key points to liven up the copy.
We considered filming an on-location video but that proved to be too time-consuming for the page. We had an idea that could be produced far more inexpensively…

Blender
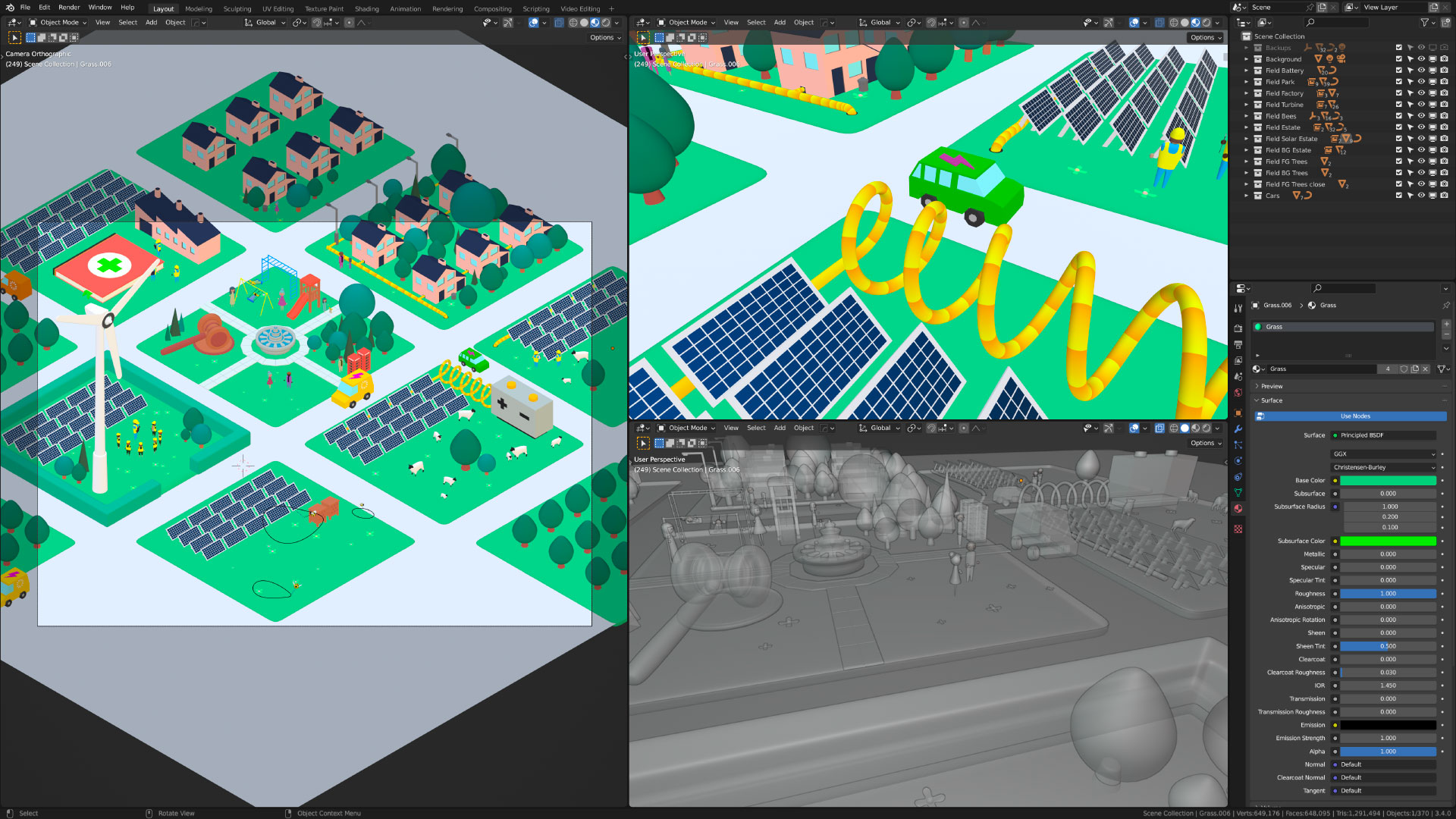
We are die-hard Blender enthusiasts and have been producing 3D assets with it for over a decade.
We proposed a short animated illustration to capture the key elements of the ESG strategy, incorporating their beehive initiatives, the legal governance and social impact.
We modelled up and animated a simple isometric, low-poly style tableau hitting all the various talking points and infrastructure, and exported a looped video.
Fatter bees
The client had feedback!
Make the bees jollier – the client
The original bees looked a little mean, so we made them fatter. We made a few spline paths and animated the bees along them.

Animated materials
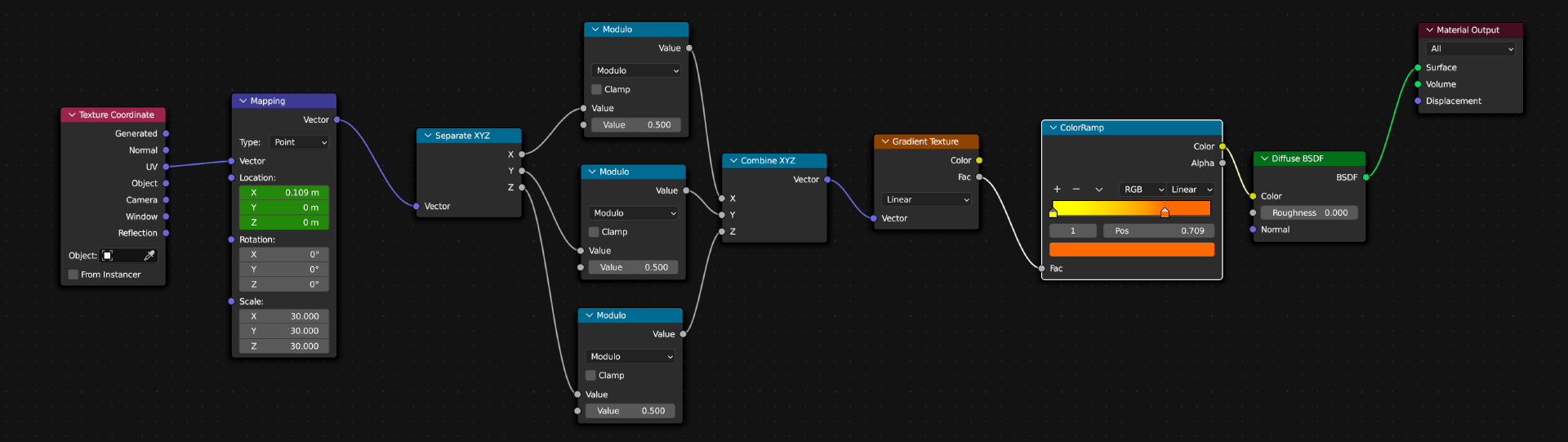
One of Blender’s most amazing attributes is that almost everything is animatable.
This include gradient colour ramps, which is how we made the pulsing loops of the energy cables
Video production
Alpha channel (transparent background) videos now have great support across browsers, so converting to HEIC5 .mp4 for Safari and .webm for Chrome work great.
We love Rotato Video Converter for this.

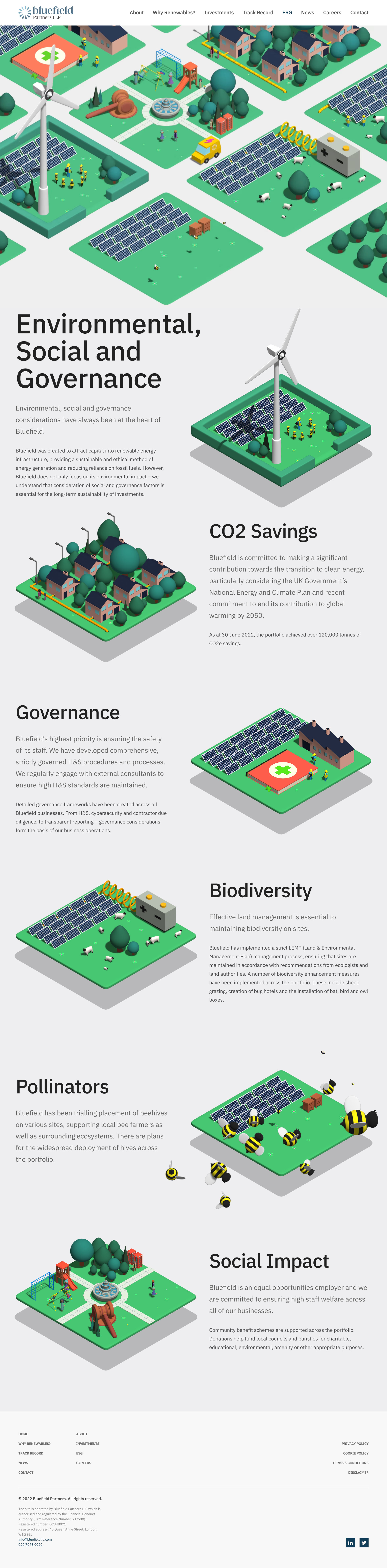
Final result
We pulled out some of the isometric squares and used them to illustrate the key points.
It really tied the final page together.